
by ArborText Inc.
| Revision History | ||
|---|---|---|
| Revision 1.0. | 7 April 1998. | Revised by: elm/sel. |
| First release of report, corresponding to the DTD with the FPI "-//W3C//DTD Specification::19990323//EN". | ||
This report documents the design of the XML specification DTD. This is the first release of the report, corresponding to the DTD with the FPI "-//W3C//DTD Specification::19990323//EN".
NOTE: This version of the report contains some graphics that have display anomalies (hidden diagonal lines showing up in GIFs). This will be corrected in a future version.
This report describes the DTD used for World Wide Web Consortium (W3C) specifications and notes related to XML.
Following are the major contributors to the DTD design:
| Jon Bosak, Sun (XML chair) | |
| Tim Bray, Textuality and Netscape (XML co-editor) | |
| Dan Connolly, W3C (W3C staff contact) | |
| Eve Maler, ArborText (DTD maintainer) | |
| Gavin Nicol, Inso (DOM member) | |
| C. Michael Sperberg-McQueen, University of Illinois (XML co-editor) | |
| Lauren Wood, SoftQuad (DOM chair) |
This report is organized as follows:
Chapter 1 lists the sources of input used during the DTD design effort, describes the project design parameters, and describes global outstanding issues. Read this to understand the basic principles underlying the design results and to review the issues.
Chapter 2 through Chapter 5 contain the markup models for the DTD, and Chapter 6 describes information linking relationships, nontextual data formats, and special symbols that the DTD encodes. Read these chapters to understand how the markup will be used with World Wide Web Consortium XML information, and the reasons for their design.
Note that, where appropriate, some processing expectations have been documented for the markup. This information is not to be considered a complete style specification; it simply records known requirements.
Chapter 7 contains the common categories of elements and the commonly used element mixtures in content models. Read this to understand the “mixture” content models described in Chapter 3, Chapter 4, and Chapter 5.
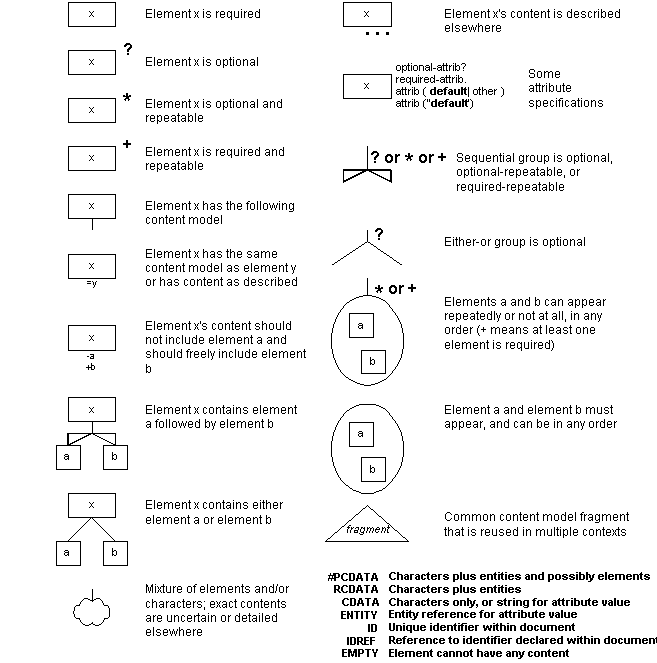
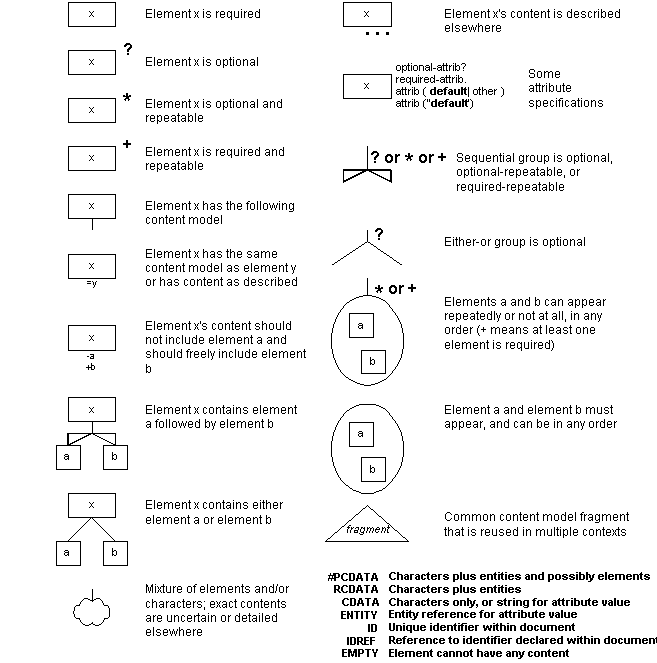
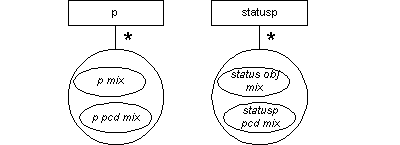
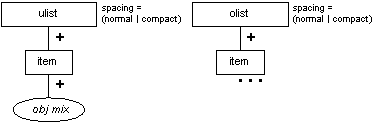
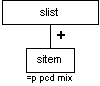
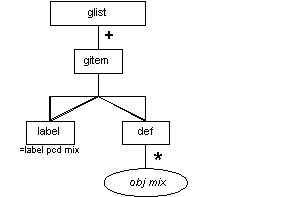
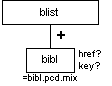
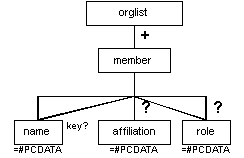
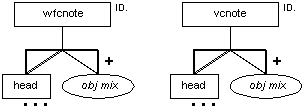
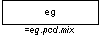
To understand the graphical “elm tree diagrams” used in this report, use the following legend.

Following is information on the sources of analysis input, the design principles governing the markup model, the implementation principles governing its expression in DTD form, and outstanding issues.
The following have been used as analysis input in designing the DTD:
Original XML specification DTD, jointly developed and revised by Michael Sperberg-McQueen, Tim Bray, and Jon Bosak
Michael's SWEB documentation
The XML specification
The XLink specifications
The XML/SGML comparison note
The DOM specifications
Following are the design principles governing the markup model of the DTD.
Although the DTD has come to be called “XMLspec,” it is intended for W3C working drafts, notes, recommendations, and all other document types that fall under the category of “technical reports.”
The DTD is responsible for covering three main aspects of XML technical reports:
Basic W3C technical report structure and content, including paragraphs, lists, cross-references, and so on
Structure specific to the XML-related family of W3C technical reports, such as EBNF productions and validity constraints
Proper headers and metadata for W3C technical reports
The DTD is intended to support the following functions, in order of priority:
Production of technical reports
First and foremost, the DTD should facilitate hassle-free production and publication. Many of the documents in the scope are made available in several output forms, including source XML, derived HTML, RTF, and PostScript. It is important to produce these outputs in a form that meets W3C requirements, and produce them quickly in order to speed the W3C publication release process. Also, it may be useful to extract different parts of the document content (for example, just the productions) for distribution.
Creation and modification of content
The DTD should provide an intuitive, efficient interface to the creation process. This means that the DTD shouldn't be overly large or complicated, but that it should provide support for information structures using the jargon, and to the depth, that authors will tend to understand the information.
Review of content
To a lesser degree, the DTD should support the informal workflow that goes on when co-editors pass around drafts for review. To this end, the DTD should provide markup for editor “communication” inside the document source.
Proof of concept of XML publishing
Finally, where possible, this DTD and its associated applications should use good XML practice and conforming XML tools, because many will look to this application as an example.
The DTD should avoid presentational markup where possible. Sometimes this principle comes into conflict with the production focus, but in general, presentation independence helps serve the goal of production of multiple outputs. In any case, egregious examples of formatting-specific markup should be avoided.
The following information gives background on implementation decisions.
This DTD is given a formal public identifier in the following pattern:
-//W3C//DTD XML Specification::yyyymmdd//EN
The current version is identified as:
-//W3C//DTD XML Specification::19980323//EN
It is a goal to avoid backwards-incompatible changes where possible, but occasionally this is necessary. Always review the change history in any new version of the DTD carefully before deploying it.
Currently, DTD changes are at the discretion of the maintainer and the heaviest users of the DTD. A more formal procedure may be put in place by the W3C later.
The original element names were mostly kept; changes were made in a few cases only to rationalize the naming scheme.
Hyphens are avoided, except in the “w3c-” prefix.
Whitespace and tabs are used relatively sparingly to enhance readability; excessive whitespace is avoided in the interest of a compact and “unthreatening” DTD.
Parameter entities are used in several different capacities in the DTD. To indicate their different roles, unique suffixes are used as follows:
The name, declared value, and default value specifications for a set of one or more attributes.
Some descriptions may have a sub-suffix, such as -req, which means that the attribute (or one of the attributes) in question is required.
A set of related elements that are typically available as options in certain content model “free mixtures” (repeatable-OR groups). These entities are referenced from within descrip.mix entity declarations, content models, and content model exceptions.
If you add a new standalone or phrase-level element, make sure that you add it to the appropriate class entity, or create a new class for it. If you create a new class, incorporate references to that class in the appropriate mixture entity declarations.
A set of elements that are available to writers in certain contexts as a “free mixture” (repeatable-OR group). These entities are referenced from within content models.
A set of #PCDATA and elements that are available to writers in certain contexts as a “free mixture” (repeatable-OR group). These entities are referenced from within content models. The presence of #PCDATA makes these “mixed” content models, which means that document creators can type regular text here.
An empty placeholder that is available to be used in extending an element class.
A content model fragment (other than a “free mixture”) that is common or customizable.
The goal in naming the entities was to be consistent and brief, without losing readability. The keyword indicating the entity type always appears last because the location of an entity reference will already give a clue as to the entity type, and so this is not the information that needs to be seen first when the DTD is read. This naming scheme also allows for easier searching.
The DTD conforms to XML V1.0. The intent is to make available an XML-compliant version of the DTD, even though some editors may choose to work and interchange in full SGML.
While XLink is used for all URL-style linking, the IDREF mechanism is still used heavily for internal links. As support for the #id(xxx) Xpointer construct grows, we will consider moving to this style of link for these cases.
The DTD is beginning to be used by other W3C Working Groups. While this DTD was designed with the needs of XML technical reports firmly in mind, quite a lot of the markup design would be useful for technical reports produced by others in the W3C. Therefore, the DTD has been parameterized to allow for:
Modification of certain content models that are likely to be subject to personal and Working Group preference
Addition of new elements at the “standalone” and “phrase” levels
Some limited removal of existing elements at the “standalone” and “phrase” levels
If it is found that the DTD can be made more widely useful solely by heavier parameterization, it would probably be worth it to add the new parameters.
Heed the following advice if you plan to develop a variant of the DTD:
Plan and document both the substance of your changes and the reasons for them.
Build variants only by redefining the original parameter entities, if possible; don't edit any of the original DTD files.
If you plan to interchange your files with other DTD users, favor markup changes that place tighter validation restrictions on documents (subsets), rather than changes that would allow instances that no longer conform to the standard DTD (extensions).
Avoid confusion by using a different formal public identifier for your DTD variant if you have changed any element or attribute markup characteristics. You may want to indicate the derivation with an identifier that uses the following pattern:
-//owner-ID//DTD XML Specification 19980323-Based your-descrip-and-version//lang
Following are outstanding global issues:
Consider adding a syntactic metavariable element, so that emph doesn't get abused too badly.
Eventually remove statusp. Note that there's a bug in how it's defined: it can contain paragraphs (of both types). This bug will go away when the element goes away.
Consider adding an optional href to name and affiliation, and allowing them and emailin regular text.
Revise XLink usage as necessary.
Dan's latest word on the appropriateness of external cross-references in specifications is that all references should be to a bibliography entry, and then the bibliography entry should point to the Web resource (if possible). This would suggest that we should freely allow bibref, but allow loc only in the special header fields such as “Latest Version” and in bibliography entries. Should we try to migrate over to this scheme?
Perhaps related is the fact that titleref is freely allowed in paragraphs as well as in bibl. Since titleref is like a restricted or subclassed form of loc, it may also be obsolescent. In addition, titleref appears to duplicate the hypertext function of bibl (or maybe it's the other way around, since it may be inappropriate to make the entire contents of bibl “hot”).
Dan has requested that the element type names in this DTD match HTML wherever possible. The question, how much is possible? About 10–15 of the element types in this DTD are strongly reminiscent of element types in HTML. However, in all cases, there are subtle differences (sometimes simply amounting to different subelements allowed inside the element in question). Should the element type names be made to match?
Following are the potential correspondences:
| XML specification DTD | HTML | Comments |
|---|---|---|
| loc | a | The semantic is slightly different |
| p | p | No change needed |
| ulist | ul | |
| item | li | |
| olist | ol | |
| slist | sl | For consistency; not HTML-based |
| glist | dl | Contents are significantly different |
| gitem | dli | For consistency; not HTML-based |
| label | dt | |
| def | dd | |
| blist | bl | For consistency; not HTML-based |
| eg | pre | The semantic and contexts are different |
| graphic | img | |
| emph | em |
Do any notations need to be defined? Currently, the graphic element is defined to point to a URI, and doesn't require that an unparsed entity be declared or invoked.
If a glossary list is used to organize term definitions, how can termdef properly be used? Currently, at least in the XLink-related drafts, the contents of the label element are surrounded with a termdef element and a term element isn't provided, while the actual definition text in def goes unmarked-up as such.
This chapter describes the markup design for attributes that appear on multiple element types in substantially similar form.
The following attributes are truly “common”; they are available on every element type and have the same basic meaning everywhere.
The id attribute is for uniquely identifying an element so that it can be linked to from elsewhere. The id attribute is declared as type ID.
The id attribute appears on every element. Its value is optional on most elements; however, a value is required on the following elements because they nearly always serve as the target of a link:
| wfcnote | |
| vcnote | |
| prod | |
| termdef |
The %common.att; entity is used for those elements that don't require an id attribute, and the %common-idreq.att; entity is used for those elements that do require an id attribute.
ID values may be linked to; each linking element has its own processing expectations.
IDs are generally useful in document management. Thus, they are made available on every element, just in case. For those elements that generally serve as targets of links, IDs are made mandatory.
Note that an attribute with type ID can be used both by IDREF attributes and by XPointers. The unique identification of an element does not presume a linking solution.
The role attribute is for extending an element type by giving it an additional descriptive keyword, which a stylesheet can act on if necessary. The role attribute is declared as NMTOKEN. The %common.att; and %common-idreq.att; entities both contain role, in optional form.
Role values may or may not be operated on by stylesheets.
Roles help extend the life of a DTD between revisions and serve as a way to prototype new DTD extensions.
The following attributes each appear on a few similar elements, and generally have similar meaning in each case.
The key attribute provides a string that can be used in sorting, indexing, and general description, when it is suspected or known that the element content won't suffice.
The key attribute appears on the following elements:
| name | |
| bibl |
The value of the attribute is used in sorting, indexing, or generating cross-reference text. See the sections on the individual elements for more information.
It was felt that a subelement solution to the problem of sorting (in the case of name) was not ideal, because you need to surround some existing element content with the sorting subelement, and the existing content may not be suitable for sorting. (This is the same problem that index-term markup has.) We decided that an attribute would be more effective and less intrusive.
The def attribute points to the element where the relevant definition can be found, using the IDREF mechanism. The %def.att; parameter entity is used for optional def attributes (of which there are currently none), and the %def-req.att; parameter entity is used for required def attributes.
The def attribute appears on the following elements, and is required on all of them:
| wfc | |
| vc | |
| nt | |
| termref |
The content of this element should allow the user to link to the definition.
The IDREF mechanism was used for now, until the XLink #id(xxx) mechanism is more widely supported.
Though %def.att; isn't used for now, it's coded in case it's needed later.
The ref attribute points to the element where additional information can be found, using the IDREF mechanism. The %ref.att; parameter entity is used for optional ref attributes (of which there are currently none), and the %ref-req.att; parameter entity is used for required ref attributes.
The def attribute appears on the following elements, and is required in both cases:
| bibref | |
| specref |
The content of this element should allow the user to link to the additional information.
The IDREF mechanism was used for now, until the XLink #id(xxx) mechanism is more widely supported.
Though %ref.att; isn't used for now, it's coded in case it's needed later.
The href attribute points to the resource where more information or source data can be found, using the XLink simple linking mechanism. For some purposes, the href attribute is associated with additional XLink attributes (which set the desired behavior to show=”new” and actuate=”user”). The %href.att; parameter entity is used for optional href attributes and their related XLink attributes, and the %href-req.att; parameter entity is for required href attributes and their related XLink attributes.
The href attribute appears on the following elements, where its value is required:
| loc | |
| xnt | |
| xtermref |
The href attribute also appears on the following elements, where its value is optional:
| bibl | |
| titleref |
The source attribute points to the file where the graphic source data can be found; it is always required. The %source-req.att; parameter entity is used for the source attribute and its related XLink attributes (which set the desired behavior to show=”embed” and actuate=”auto”). The source attribute appears on the following element:
| graphic |
In general, the content of elements with an href attribute should allow the user to link to the resource. The graphic element should pull in the graphic and display it in place. These behaviors are indicated by the use of the appropriate XLink show and actuate attributes.
For detailed information about processing expectations, see Section 6.1.
For inter-document links, it made more sense to use XLinks than any other method.
The align attribute specifies horizontal spacing. If this attribute is used on the htable element, it will specify the placement of the entire table. The default for the entire table is specified on the htable element. The table's default value can be overridden on lower-level elements within the table. For instance, if it is used on tr element, the horizontal alignment will be specified for all the cells in a particular row, or for a particular cell if specified on td. In most cases a value is optional; it has possible values of “left”, “center”, and “right”.
The align attribute appears on the following elements:
| htable (The default is “left”) | |
| tr | |
| td |
It is expected that this HTML-based table markup will be trivially converted into real HTML markup and operated on in the usual way.
The valign attribute specifies vertical spacing. If it is used on the tr element, the vertical alignment will be specified for all the cells in the particular row, or for a particular cell if specified on td. A value is optional; it has possible values of “top”, “middle”, and “bottom”.
The valign attribute appears on the following elements:
| tr | |
| td |
It is expected that this HTML-based table markup will be trivially converted into real HTML markup and operated on in the usual way.
This section describes the major document hierarchy structures:
| spec | |
| header |

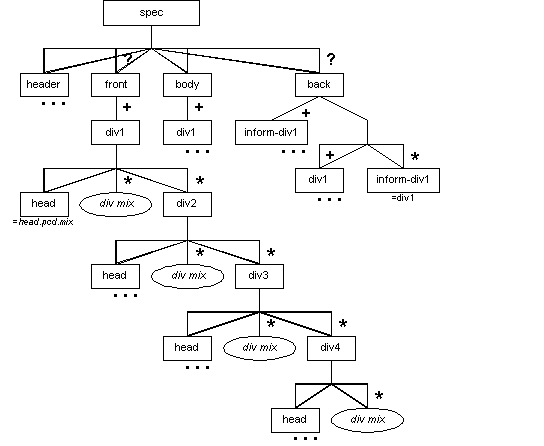
The spec element contains, in order, a header; an optional front; a body; and an optional back.
The header provides metadata about the specification document (see Section 3.2 for more information). The front matter is for prefatory material. The body matter is primary content. The back matter is supplementary content. All three are organized into divisions.
The elements front and body contain one or more div1 elements. The main element for structuring content is div1, the equivalent of a preface, chapter, or appendix. It can be subdivided to three additional levels, down to div4. At each level, the division contains a head (title), optionally followed by a mixture of standalone elements (see Table 7-1), optionally followed by the next level of subdivision (except in the case of div4).
The back element contains div1 and/or inform-div1 (non-normative or informational division) elements. If both are present, the normative divisions must appear first. The back element cannot be empty.
Divisions are expected to be numbered, and a report of the numbers and heads should normally be made into a Table of Contents before any front content.
Elements serving the same function were merged to make a cleaner design.
The original text element, which wrapped all the non-header content, was removed because it didn't add anything to the structure, and its meaning (“a text”) doesn't seem very relevant to W3C specifications. The original header contents have been consolidated under the header element, which meant that the original front element was no longer required because its titlepage contents have been done away with. The original backtabs element was removed, as agreed.
The original type attributes on the division elements were removed, as agreed.
Here is where it becomes apparent that the original “special lists” were removed from their special place in the division content models.

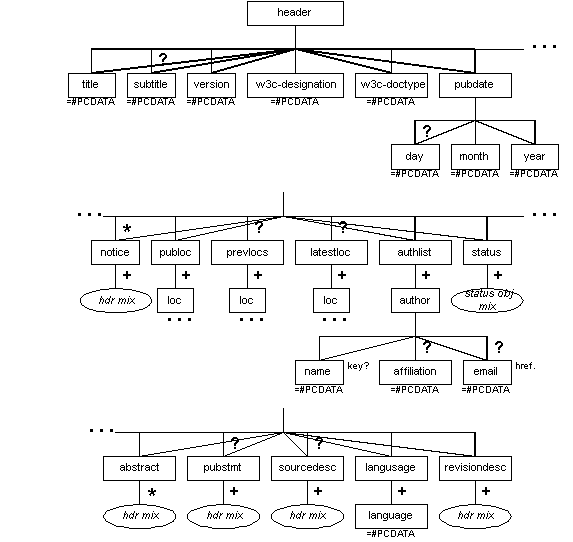
The header contains an ordered series of metadata elements:
The title of the technical report, for example, “Extensible Cheese Language (ECL)”.
This was previously the wd-title element. It contains character data (see Table 7-2).
The subtitle of the technical report, if it has one. It contains character data (see Table 7-2).
The version of the technical report, for example, “Version 4.0”. It contains character data (see Table 7-2).
The code by which the technical report is known in URIs and such, for example, “WD-xcl-991231”.
This was previously the wd-num element. It contains character data (see Table 7-2).
The full name for the type of W3C technical report, for example, “World Wide Web Consortium Working Draft” or “World Wide Web Consortium Note”. It contains character data (see Table 7-2).
The day (optionally), month, and year of publication of the document, separated out into day, month, and year elements. This should be the date on which the final text has been handed over to the W3C for official publication. Note that in internal interim drafts, you may want to provide a notice explaining the situation. The day, month, and year elements contain character data (see Table 7-2).
This was previously the wd-date element.
A generic notice to readers, for example, “This draft is for public discussion.” You can add as many notices as are required.
The notice element contains a mixture of standalone elements (see Table 7-1).
The one or more Web resources corresponding to the different published forms (for example, XML, HTML, and PostScript) of this technical report. It contains one or more loc elements.
The content of each loc element should be a URI in the W3C style, which requires that the .htm or .html extension not be shown. The element also has a required href attribute, where a form of the URI that is suitable for actual Web access is supplied.
This was previously the thisver element.
The one or more Web resources corresponding to the previously published versions of this technical report. It contains one or more loc elements. If there are no previous versions, the prevlocs element itself should not be provided.
The content of each loc element should be a URI in the W3C style, which requires that the .htm or .html extension not be shown. The element also has a required href attribute, where a form of the URI that is suitable for actual Web access is supplied.
This was previously the previousver element.
The one or more Web resources corresponding to the latest version of this technical report. It contains one or more loc elements.
The content of each loc element should be a URI in the W3C style, which requires that the .htm or .html extension not be shown. The URI should also not contain a datestamp; the W3C staff should arrange for this URI to be symbolically linked to the datestamped version. The element also has a required href attribute, where a form of the URI that is suitable for actual Web access is supplied.
This was previously the latestver element.
The list of editors contributing to the document. It contains one or more author elements, each of which contains a name (has an optional key attribute), followed by an optional affiliation, followed by an optional email. The last requires an href attribute. The name, affiliation, and email elements contain character data (see Table 7-2).
This was previously the authors element. The affiliation element is optional because some editors may not be affiliated with any organization. The email element is optional to help avoid spamming of the editors.
A description of the status of the document, following W3C rules. This element contains a normal mixture of standalone elements (see Table 7-1), except that in addition to p, it allows a variant called statusp. Note that statusp is obsolete; it will be removed from future versions.
A brief description of the document contents. It contains a mixture of zero or more standalone elements (see Table 7-1).
A brief bibliographic statement about this publication according to Text Encoding Initiative rules, for example, “Burlington, Seekonk, et al.: World-Wide Web Consortium, XML Working Group, 1999.” It contains a mixture of standalone elements (see Table 7-1), so the example text would have to be inside a p.
A brief statement about the original source for this document, for example, “Created in electronic form.” It contains a mixture of standalone elements (see Table 7-1), so the example text would have to be inside a p.
A catalog of languages used in the document. It contains one or more language elements, each of which might have an id attribute on it so that it can be referenced from prod elements. The language element contains character data (see Table 7-2).
A catalog of changes made to the document, in more or less rigorous form. It contains a mixture of zero or many standalone elements (see Table 7-1); typically, an slist element would be used, with its sitem elements corresponding to individual change descriptions and dates.
The various parts of the header are used in creating a title page that follows W3C rules. The content of some elements is used twice or more, while the content of other elements is suppressed from display. Some of the elements (such as publoc) should cause heading text to be generated.
The element name has, in addition to the common attribute, a key attribute, which optionally provides a sort-key string for use in collecting and outputting names mentioned in a document.
The element email has common attributes and a required href attribute.
The content model of header has been parameterized so that the metadata can be customized, subsetted, and extended as necessary.
The metadata elements that were in the original DTD were cherry-picked, based on the data found in a survey of typical W3C technical report cover and title pages. Where an element is optional, generally content is required inside it to ensure that it's not abused or accidentally left empty.
The subtitle element was added unilaterally because it seemed like a generally good idea.
The w3c-doctype element should perhaps more properly be an attribute with a small set of enumerated values, if the DTD gets wider use and the types are quantified. So far, the element formulation has stood us in good stead because we began to publish “notes” in addition to “working drafts” and did not need to make any stylesheet changes.
The pubdate contains, in order, day (optional), month, and year elements so that different forms of the date could be published in different locations: “31 December 1999” on the title page and “December 1999” on the cover, for example. The content model of pubdate has been parameterized so that a different form of date information can be supplied if necessary.
The status element requires the statusp variant of the p element because Dan indicated that HTML-style links should be allowed only where they're appropriate. Because inclusions are not allowed in XML and we wanted this DTD to be XML compliant, the only way to allow status to contain loc was to give it a special subelement where loc is allowed. However, we've since found that it's very difficult to excise all need for HTML-style links in the body of the spec, so we ended up extending p to allow it to contain loc and, in preparation for losing statusp entirely, allowed p inside status. In other words, statusp is obsolete and will be removed from future versions of the DTD.
Following are the standalone element structures (“paragraph-level elements”), which make up the bulk of the content of divisions in a technical report. These structures fall into classes, as follows. (Note that the DTD makes slightly finer distinctions than these, for purposes of managing content models.)
Paragraphs
Regular lists
Special lists
Notes
Illustrations
Following are the members of the paragraph class:
| Paragraph | |
| Status paragraph |

The p element is a general-purpose paragraph which can contain regular character data, phrase-level elements, and some nested standalone elements (see Chapter 7).
The statusp element is a special version of a paragraph (now obsolete) that was created to allow loc (see Section 5.4.2) inside it. A statusp contains a mixture of one or more %statusobj.mix; and/or %statusp.pcd.mix;.
The p and statusp elements have two common attributes (see Section 2.1):
| id | |
| role |
These elements should be presented as vertically set off from other surrounding elements, and their content should be wrapped.
Originally, only p was made available, and it contained loc . Dan requested that the loc element not be made generally available, because properly these should only occur in the status section of a technical report, and statusp was therefore created because SGML exceptions, which would have allowed for a clean implemention of the restriction, aren't available in XML-compliant DTDs. However, later all the editors came to the conclusion that it was too restrictive not to allow loc anywhere else, and we added loc to regular paragraphs and p to the status section.
See issue 5 in Section 1.4.
The following are the members of the regular list class:
| Unordered list | |
| Ordered list | |
| Simple list | |
| Glossary list |

The ulist element identifies unordered lists (for example, with items indicated with bullets) and the olist element identifies ordered lists (for example, with items indicated with arabic numbers). Both ulist and olist contain one or more item elements, which identifies a list item. An item contains one or more standalone elements (see Table 7-1). Thus, a list item intended to contain a simple text string must first contain a paragraph.
The ulist, olist, and item elements have two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, the ulist and olist elements have one unique attribute:
Specifies the vertical spacing between the list items. Use “normal” to get normal vertical spacing for items; use “compact” to get less spacing. The default is dependent on the stylesheet.
List style and formatting are not strictly dictated. An unordered list at the top level (not nested in another unordered list) should generate a bullet for each item. A nested unordered list should typically generate a distinct bullet (e.g., unfilled vs. filled). An ordered list at the top level (not nested in another ordered list) should generate sequenced numbers for its item. A nested ordered list should typically generate a distinct numbering style (e.g., lowercase roman vs. arabic).
The ulist element was previously list type="bullets". The olist element was previously list type="number". The element type was split out to achieve greater content model control, and the names were chosen for consistency.

The slist element identifies a simple list, in which the items are presumed to contain only a small word or phrase. The slist contains one or more sitem elements, which contains character data and phrase-level elements (see Table 7-2). Simple list items are unlike regular list items in that the simple version can't contain standalone elements.
The slist and sitem elements have two common attributes (see Chapter 2):
| id | |
| role |
List style and formatting are not strictly dictated. Typically, simple list items are each on their own line, with no bullet or other explicit enumeration.
The slist element was previously list type="simple". The element type was split out to achieve greater content model control, and the name was chosen for consistency.

The glist element identifies a glossary list, in which terms or keywords are given a definition. The glist element contains one or more gitem elements. The gitem element is a pair of label and def. A label contains character data and phrase-level elements (see Table 7-2), and a def contains standalone elements (see Table 7-1)
The glist, gitem, label, and def elements have two common attributes (see Section 2.1):
| id | |
| role |
List style and formatting are not strictly dictated. Typically, glossary list items are formatted as classic hanging-indent or two-column definition lists.
The gitem element is a container for paired items in glist elements. A container wasn't previously available; this should make formatting and other processing (such as sorting) easier.
The def element was previously the item element used in a “paired” context. It's easier to process these two uses of “items” if they have distinct element types.
The glist element was previously list type="gloss". The element type was split out to achieve greater content model control, and the name was chosen for consistency.
The following are the members of the special list class:
| Bibliography list | |
| Organization list |
These elements are available in divisions and %obj.mix; content, but are not available inside (for example) paragraphs.

The blist element identifies a bibliography list. It contains one or more bibl elements, each of which optionally functions as a hypertext reference to the referred-to resource through its href attribute.
The bibl element contains character data and phrase-level elements (see Table 7-2). Its content model does not constrain authors to the use of a particular bibliographic format.
The blist and bibl elements have two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, the bibl element has the following semi-common attributes:
| key (see Section 2.2.1) | |
| href (see Section 2.2.4) |
List style and formatting are not strictly dictated. Typically, bibliography list items are formatted on their own line, and may use a definition list format by putting the value of the key attribute as the “term.”
This was previously the listbibl element. The name was changed for consistency.

The orglist element identifies an organization list (for example, a list of Working Group or Interest Group members). It contains one or more member elements. A member contains, in order, name, an optional affiliation, and an optional role.
The name, affiliation, and role elements contain character data (see Table 7-2).
The orglist, member, affiliation, role, and name elements have two common attributes (see Section 2.1):
| id | |
| role |
The name element also has the following semi-common attribute:
| key (see Section 2.2.1) |
List style and formatting are not strictly dictated. Typically, organization list items are formatted as a “textual list,” wrapped in the content of a paragraph with items and their constituent parts separated by appropriate punctuation.
The orglist element was previously the wglist element. The member element was previously the wgm element. The names were changed for consistency and clarity.
The following are the members of the note class:
| Regular note | |
| Well-formedness constraint note | |
| Validity constraint note |

The note element is for admonitions to readers. It contains one or more standalone elements (see Table 7-1)
The note element has two common attributes (see Section 2.1):
| id | |
| role |
Although this element type was originally note place="inline", it was never used in its inline form as far as we can tell; plain notes should be formatted as vertically set-off content with some kind of generated “Note” heading.
This was previously note place="inline". The element was split out for greater content model and linking control. We don't expect that notes other than “constraint notes” will be used very often.

The wfcnote element identifies a well-formedness constraint note and the vcnote element identifies a validity constraint note. Both wfcnote and vcnote contain, in order, a head followed by one or more standalone elements (see Table 7-1)
The wfcnote and vcnote elements must each have an id attribute specified so that it can be pointed to from a wfc or vc element, respectively, in a production (see Section 4.5.3) .
The wfcnote and vcnote elements have two common attributes (see Section 2.1):
| id (required) | |
| role |
These note elements should be displayed vertically set off, with a generated heading something like “Well-Formedness Constraint” or “Validity Constraint” followed by the specific head provided. The specific head should also be reproduced as part of the display of the related wfc or vc elements.
These elements now require an ID so that a wfc or vc element, respectively, can link to them from inside prod. There is no point having a note if there is not at least one corresponding constraint in a production pointing to it.
These elements were previously note type="wf-check" and note type="v-check". The elements were split out for greater content model and linking control.
The following are the members of the illustration class:
| Example | |
| Graphic | |
| Code scrap | |
| HTML-style table |

The eg element identifies technical examples. It contains character data and phrase-level elements (see Table 7-2).
The eg element has two common attributes (see Section 2.1):
| id | |
| role |
It also has an xml:space attribute with a #FIXED value of “preserve” to indicate that all white space inside the example should be retained by applications.
The element should be displayed as vertically set off (even if it appears inside a paragraph) and be given a monospaced font to ensure that characters and white space inside the example line up correctly.
We expanded its content a bit from just #PCDATA, so that it can contain footnote and highlighting markup if necessary.

The graphic element is used to reference external graphic files. The graphic data must reside at the location pointed to using the source attribute. The graphic element is declared EMPTY.
The graphic element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, the graphic element has the following unique attributes:
A required hypertext reference pointing to the graphic data content to be displayed. Other related attributes are also present. See Section 2.2.4 for more information.
An optional alternate string to display if the graphic data cannot be displayed or viewed.
The data content pointed to by the source attribute of the graphic element should be presented in place. The values for the XLink behavior attributes show and actuate are fixed to be “embed” and “auto”, respectively.
The graphic element is done as simply as possible for the moment, because we anticipate the need for graphics (particularly in the XLink and/or XPointer specifications), but none of the specifications have any yet. There seems to be no need for a formal figure with a caption or head, nor for an additional layer of container element to allow for the later addition of graphic metadata. XLink is the obvious mechanism for pointing to the graphic data content.

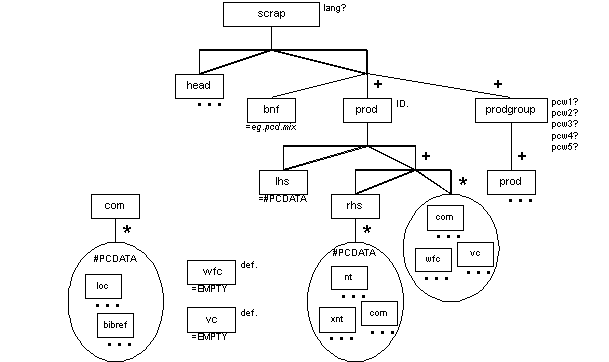
The scrap element identifies code scrap containing language productions. It contains, in order, a head element containing character data, followed by either a bnf element or one or more prod elements or one or more prodgroup elements.
The main element for structuring productions is prod. It contains, in order, an lhs (left-hand side) element identifying the nonterminal that is being defined, followed by one or more groups of rhs (right-hand side fragments) and an optional mixture consisting of com (commentary on the production), wfc (indications of well-formedness constraints), and vc (indications of validity constraints). It has a required id attribute so that specref cross-references (see Section 5.4.3) and nt mentions of nonterminals (see Section 5.5.3) can link to it.
The prodgroup element groups productions within a single scrap.
The bnf (Backus-Naur Format) element is for “raw,” unformatted productions without internal markup. It contains the same mixture of character data and phrase-level elements as eg does (see Table 7-2) .
The wfc and vc elements are empty. These indications of constraints must each use their required def attribute to link to an actual wfcnote or vcnote element that defines it.
The scrap, head, bnf, prod, prodgroup, lhs, rhs, com, nt, xnt, wfc, and vc elements all have two common attributes (see Section 2.1):
| id (an attribute value is required for prod) | |
| role |
In addition to the common attributes, Tthe wfc and vc elements have the following semi-common attribute:
| def (required; see Section 2.2.2) |
In addition to the common attributes, the scrap element has one unique attribute:
An optional IDREF link to a description of the language used, found in a language element in the header (see Section 3.2).
In addition to the common attributes, the prodgroup element has several unique attributes:
Presentational attributes to control the width of the “pseudo-table” columns used to output groups of productions. The first column is pcw1. It can contain up to four more columns, down to pcw5. Values are optional to supply.
Each scrap is expected to be displayed vertically set off, with its head used as the label for the whole scrap. Each production should be numbered, and in some presentations, it may be appropriate to produce a “table of productions” at the front that lists the scrap heads, production numbers, and the nonterminals (the content of the lhs) they define. The style of production we have been using involves the generated output of a ::= LHS/RHS equivalence separator. Comments (com) are typically displayed between BNF comment delimiters to the right of each RHS fragment, and possibly italicized. Each RHS fragment is displayed on a separate line. The wfc and vc elements should generate text in place corresponding to either “WFC:” or “VC:”, followed by the head of the note they link to.
We considered several different “depths” of production markup model, and settled on the current model as the best balance of functionality and presentational control. Modeling EBNF exactly would have required a very heavy markup burden, which most of the editors were not willing to live with, as well as a presenting a difficult formatting challenge, so we compromised by having (for example) several rhs elements per lhs to correspond to each display line.
The prodgroup element and its attributes were added to solve a thorny formatting problem involving the output of tables.
In general, the design here shows very clearly the tension between the design principles of presentation independence and efficient W3C document production.

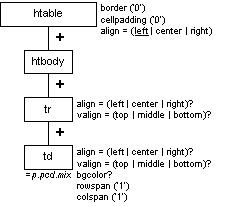
The htable identifies an HTML-style table construct. It contains one or more table body elements (htbody), which in turn contains one or more table rows (tr). The tr element contains one or more table cells (td).
The td element contains character data and phrase-level elements (see Table 7-2).
The htable, htbody, tr, and td elements have two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, the htable element has several unique attributes:
A setting for the horizontal alignment of text in all the cells of the table. The possible values are “left”, “center”, and “right”. The default is “left”.
Specifies the width of the border for the table. The default is “0”.
Specifies the spacing around the text within the cells of the table. The default is “0”.
In addition to the common attributes, the td element has several unique attributes:
A setting for the horizontal alignment of text in this cell. The possible values are “left”, “center”, and “right”. The default is dependent on the stylesheet.
A setting for the vertical alignment of text in this cell. The possible values are “top”, “middle”, and “bottom”. The default is dependent on the stylesheet.
Specifies the background color of the cell within the table. A value is optional.
Specifies the number of rows the current cell will span. The default is “1”.
Specifies the number of columns the current cell will span. The default is “1”.
The tr element can have the same align and valign attributes that the td element can have, except that the alignment values apply to the whole row, not just the cell.
The htable element should be handled as as HTML table elements are handled in HTML browsers.
At first, the DTD offered only SGML Open Exchange tables, for which DSSSL formatting support already existed. However, HTML is the primary output for W3C documents, and HTML table formatting was written in DSSSL, so we added the HTML table model as well. More recently, we removed the SGML Open model because only the HTML model was actually being used.
We can easily add the SGML Open table model again if it is ever needed.
Following are the phrase-level element structures (“inline-level elements”), which are typically used along with character data. These structures fall into classes, as follows. (Note that the DTD makes slightly finer distinctions than these, for purposes of managing content models.)
Annotations
Terms and definitions
Emphasized text
References
Technical
Editorial note
The footnote element is the only member of the annotation class.
The footnote element serves as both a marker for the location of the footnote callout and a container for the footnote content. It contains one or more elements in the %obj.mix; mixture.
The footnote element has two common attributes (see Section 2.1):
| id | |
| role |
For print, the location of the footnote element should be given a generated superscripted number or symbol that serves as a callout, and the footnote content should be presented along with the callout at the bottom of the page. In online presentation, the footnote could be presented as a pop-up dialog box keyed to an icon placed at the location of the footnote element.
The following are the members of the term/definition class:
| Defined term | |
| Term definition |
The term element identifies a term being defined. It contains character data (see Table 7-2). It is mostly used as a substructure of termdef, though it may occasionally be used outside of a termdef context for an “informally” defined term. For information on cross-referencing a term, see Section 5.4.4 and Section 5.4.7.
The term element has two common attributes (see Section 2.1):
| id | |
| role |
This element should be given some sort of typographical emphasis, for example italics.
This element exists mostly to allow control of the typographical emphasis, since the term attribute on termdef does the work of supplying a “canonical” form of the term for use in generating definitions. If the canonical term and the term as it appears in text are identical, there is some slight redundancy, but the overhead of using the canonical term in the flow of text (or modifying it if it's inappropriately pluralized or capitalized) isn't worth it.
The element termdef contains a term definition. It contains a mixture of character data and phrase-level elements (see Table 7-2), including somewhere within it a mention of the term being defined (in a term element). Note that because the termdef element has mixed content, the presence of term within it can't be guaranteed by means of a validating XML processor. However, there is an editorial expectation that term will be present. (See issue 9 in Section 1.4.)
The termdef element has two common attributes (see Section 2.1). It must have an id attribute so that it can be linked to from termref elements ( Section 5.4.7).
| id (required) | |
| role |
In addition to the common attributes, termdef has one unique attribute:
The canonical form of the term or phrase being defined must appear in this attribute, even if the term or phrase also appears in the element content in identical form (in the term element).
While no special behavior or formatting is required, there are some opportunities for clever definition handling. For example, the terms and definitions could be assembled into a generated glossary, or definitions could be given some sort of boxing or generated-text boundaries in running text.
Because we wanted to continue to allow definitions in running text, the mixed-content solution was the only reasonable choice even though it means that the DTD can't ensure that proper markup has been used.
The following are the members of the emphasized text class:
| Emphasized text | |
| Quote |
The emph element identifies text that should be given extra rhetorical emphasis. It contains character data (see Table 7-2).
The emph element has two common attributes (see Section 2.1):
| id | |
| role |
The content of the emph element should be given typographical emphasis, typically italic or boldface.
If not abused, this element can be useful, and its presence probably forestalls abuse of other elements that happen to produce typographical emphasis. Since it is expected to contain only a word or two of natural language, it need only contain #PCDATA.
The quote element identifies text that needs “scare quotes.” It contains a mixture of character data and the same phrase-level elements that are allowed in paragraphs (see Table 7-2).
The quote element has two common attributes (see Section 2.1):
| id | |
| role |
The content of the element should be presented with quotation marks around it, as appropriate for the language of the text in the document.
This element was added to help manage the process of adding casual quotes. In an XML-aware environment, it is often easier to manage content in containers rather than as discrete symbols (for example, a left quote, then some text, then a right quote).
The following are the members of the reference class:
| Bibliography reference | |
| URI reference | |
| Specification reference | |
| Term reference | |
| Title reference | |
| External specification reference | |
| External term definition reference |
The bibref element identifies a bibliography reference. It is declared to be empty. It links to the bibl element that describes the resource; in other words, this is only an indirect reference to the resource.
The bibref element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, the bibref element has the following semi-common attribute:
| ref (required; see Section 2.2.3) |
This element should generate, in square brackets, the value of the key attribute on the referenced bibl element (see Section 4.3.1).
This element is allowed in a wide variety of places because (as noted in issue 5 in Section 1.4) the proper way to refer to any resource is by means of a bibliography reference. It is empty so that the proper reference text can be generated automatically.
The loc element identifies a World Wide Web resource by its URI and functions as a hypertext link to a resource, essentially the same as an HTML A element does. (Ideally, the content of the loc element will also mention the URI , so that readers of the printed version will be able to locate the resource.) It contains character data (see Table 7-2).
Typically, loc elements should be avoided anywhere in a specification in favor of bibref. See issue 5 in Section 1.4 for more information.
The loc element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, it has the following semi-common attribute:
| href (required; see Section 2.2.4) |
In electronic presentation, the content of this element should be “hot” to allow a user to traverse the link to the referenced resource. In print presentation, there may or may not be typographical distinction.
This element was added early on, before W3C policy seemed to have solidified on the issue. The element may now be obsolescent.
Its name was chosen before the decision to use URIs instead of just URLs in XML. Such a reference might specify a physical location, a universal identifier for the resource, or something partway between the two.
The specref element identifies a cross-reference to another location in the current specification. It is declared to be empty. It is intended to be used to link to a div (division), an item in an olist (numbered list item), or a prod (language production) in the current spec.
The specref element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, it also has the following semi-common attribute:
| ref (required; see Section 2.2.3) |
The specref element should generate a unique pattern of text depending on the cross-reference target:
For div, it should generate “Section sec-num.subsec-num, Title of the Section”.
For item in olist, it should generate “item-number”.
For prod, it should generate “[prod-number]”.
In electronic presentation, the generated text should be “hot” to allow a user to traverse the link to the referenced resource.
Having this element be empty ensures that consistent and correct cross-reference text will be generated.
The original reason that this element is separate from xspecref is that this one uses the ID/IDREF method of linking and xspecref uses the XLink/XPointer method. However, even if this element later switches to XLink, it may still be useful to have two separate elements, since this one does not document a cross-document dependency and xspecref does.
The termref element identifies a mention of a term that is defined elsewhere; the mention also serves as a reference to the definition by linking to the termdef element that defines the term (see Section 5.2.1). The termref element contains character data (see Table 7-2).
It is expected that not every mention will be marked up. If a particular term is used with regularity in a single passage or sectikon, it is more reasonable to mark up only the first occurrence of that term within the passage or section.
The termref element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, it also has the following semi-common attribute:
| def (required; see Section 2.2.2) |
In electronic presentation, the content of the element should be “hot” to allow a user to traverse the link to the referenced resource. In print presentation, typically it is given typographical distinction (such as italics).
This element allows users to easily find the definition of a term being used in text.
The titleref element identifies a citation of the title of another work. A title reference can optionally function as a hypertext link to the resource that has this title. It contains character data (see Table 7-2).
The titleref element is typically expected to be used inside the bibl element, to supply the title of the work being identified in the bibliography entry. Note that both the bibl element and the titleref element can function as a hypertext link to the referenced resource; see issue 6 in Section 1.4.
The titleref element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, it also has the following semi-common attribute:
| href (see Section 2.2.4) |
In electronic presentation, the content of this element should be “hot” to allow a user to traverse the link to the referenced resource. In all presentations, the title of the work will typically be rendered in italics.
It is fairly clear that a means to mark up a reference to a title is appropriate, since at the very least such references are made to look different from their surroundings are aren't just “emphasized text.” However, the hypertext function is less clearly needed. See issue 6 in Section 1.4.
The xspecref element is a reference to all or part of another W3C specification. It must hyperlink to the targeted resource. It contains character data (see Table 7-2).
The xspecref element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, it also has the following semi-common attribute:
| href (required; see Section 2.2.4) |
In electronic presentation, the content of this element should be “hot” to allow a user to traverse the link to the referenced resource. In print presentation, there may or may not be typographical distinction.
The xspecref element was added in response to a need to make hyperlinks to “base” specifications from specifications that properly depend on them. For example, the XML specification develops some concepts that are used in the XLink specification. Since this is more than a simple citation to another resource but rather provides details on the dependency, it seems appropriate to make this different from a regular specref.
The original reason that this element is separate from specref is that specref uses the ID/IDREF method of linking and this element uses the XLink/XPointer method. However, even if specref later switches to XLink, it is still be useful to have two separate elements.
The xtermref element identifies a mention of a term that is defined in another specification; the mention also serves as a reference to the definition by linking to the termdef element in the other specification that defines the term (see Section 5.2.1). It contains character data (see Table 7-2).
The xtermref element has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, it also has the following semi-common attribute:
| href (required; see Section 2.2.4) |
In electronic presentation, the content of this element should be “hot” to allow a user to traverse the link to the referenced resource. In print presentation, there may or may not be typographical distinction.
The xtermdef element was added in response to a need to make hyperlinks to “base” definitions from specifications that properly depend on these definitions. For example, the XML specification defines some terms that are used in the XLink specification. Since this is more than a simple citation to another resource but rather provides details on the dependency, it seems appropriate to make this different from a regular termdef.
The original reason that this element is separate from termdef is that termdef uses the ID/IDREF method of linking and this element uses the XLink/XPointer method. However, even if termdef later switches to XLink, it is still be useful to have two separate elements.
The following are the members of the technical class:
| Code fragment | |
| Keyword | |
| Nonterminal reference | |
| External nonterminal reference |
The code element contains a code fragment. It contains a mixture of character data and phrase-level elements (see Table 7-2).
This element should be used whenever a code fragment can't be identified more precisely as a keyword or nonterminal.
The code element has two common attributes (see Section 2.1):
| id | |
| role |
The content of the element should be given typographical distinction, typically a monospaced font.
This element is useful as the escape hatch for technical content. (Therefore, care should be taken not to abuse it.)
The kw element contains a keyword in the language being described in the document. It contains a mixture of character data and phrase-level elements (see Table 7-2).
The kw element contains two common attributes (see Section 2.1):
| id | |
| role |
The content of the element should be given typographical distinction, typically a monospaced font. Depending on the presentation, other processing, such as indexing each keyword in a paper index as “name keyword”, might be appropriate.
It is useful to mark up keywords separately from random strings of code because it can be desirable to index the keywords specially.
The nt element is a mention of a nonterminal. It must link to the production that defines the nonterminal. It contains character data (see Table 7-2).
The element nt has two common attributes (see Section 2.1):
| id | |
| role |
In addition to the common attributes, it also has the following semi-common attribute:
| def (required; see Section 2.2.2) |
The content of the element should be given typographical distinction, typically a monospaced font. Depending on the presentation, other processing, such as indexing each mention in a paper index, might be appropriate. In electronic presentation, the content of this element should be “hot” to allow a user to traverse the link to the referenced resource.
Since nonterminals are typically the basis of the formal definition of a language in a W3C specification, it makes sense to treat them specially. Mentions of nonterminals are required to link to the relevant production not just as an aid to the reader, but also to provide another check that every nonterminal has its own production.
The xnt element identifies a mention of a nonterminal whose production appears in another specification; the mention also serves as a reference to the production by linking to the prod element in the other specification that defines the term (see Section 4.5.3). It contains character data (see Table 7-2).
The xnt element contains two common attributes (see Section 2.1):
| id | |
| role |
In addition, it contains the following semi-common element:
| href (required; see Section 2.2.4) |
The content of the element should be given typographical distinction, typically a monospaced font. Depending on the presentation, other processing, such as indexing each mention in a paper index, might be appropriate. In electronic presentation, the content of this element should be “hot” to allow a user to traverse the link to the referenced resource.
Since nonterminals are typically the basis of the formal definition of a language in a W3C specification, it makes sense to treat them specially. Mentions of nonterminals are required to link to the relevant production not just as an aid to the reader, but also to provide another check that every nonterminal has its own production. The xnt element was added in response to a need to make hyperlinks to “base” productions from specifications that properly depend on these productions. For example, the XML specification defines some nonterminals that are used in the XLink specification. Since this is more than a simple citation to another resource but rather provides details on the dependency, it seems appropriate to make this different from a regular nt.
The original reason that this element is separate from nt is that nt uses the ID/IDREF method of linking and this element uses the XLink/XPointer method. However, even if nt later switches to XLink, it is still be useful to have two separate elements.
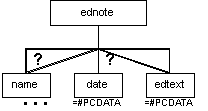
The ednote element is the only member of the editorial note class.

The ednote element identifies commentary passed between editors and authors of a document. It contains an optional name element (the name of the person making the commentary), followed by an optional date element (the date the commentary was made), followed by an edtext element (the substance of the commentary). The date and edtext elements contain character data (see Table 7-2). The name element is discussed along with the specification header element, in Section 3.2.
The ednote element contains two common attributes (see Section 2.1):
| id | |
| role |
The content of this element should be suppressed in all “official” versions of a document, but in draft versions, the various parts of its content could be displayed and even given prominence.
XML comments aren't usually sufficient for communications between authors because, in output versions of a document, comments don't appear. Having an element makes the communications more manageable and trackable, while not requiring a whole workflow system. The name and date “metadata” were made elements simply for convenience of input; in many XML-aware environments, it can be easiser to insert elements than attributes, and hopefully this will encourage their use.
The content of edtext need not be more complicated than #PCDATA because the note doesn't need to contribute to the “real” content of the document.
The following table shows the expected linking relationships among pieces of information using this DTD.
Table 6-1. Linking Relationships
| Source of Link | Target of Link | Opt or Req | Scope of Link | Processing Expectations |
|---|---|---|---|---|
| External resource | Req | URL | Allow traversal from email address to resource | |
| bibl | External resource | Opt | URL | Allow traversal from bibliographic entry to resource |
| graphic | External resource | Req | URL | Pull in graphic data and display in place |
| scrap | language in langusage | Req | IDREF | None |
| wfc | wfcnote | Req | IDREF | Generate the head text of the note and other surrounding text, and output in place |
| vc | vcnote | Req | IDREF | Generate the head text of the note and other surrounding text, and output in place |
| nt | prod | Req | IDREF | Allow traversal from the nonterminal to the production that defines it. |
| bibref | bibl | Req | IDREF | Allow traversal from bibliographic reference to the bibliographic entry |
| loc | External resource | Req | URL | Allow traversal from the mention of the location to the location itself |
| specref | div1, div2, div3, inform-div1 | Req | IDREF | Generate, in place, an italic "[n.n], Section Title" reference based on the relevant information from the referenced division |
| specref | item in olist | Req | IDREF | Generate, in place, the sequential number of the referenced item |
| specref | prod | Req | IDREF | Generate, in place, the number of the production in brackets |
| termref | termdef | Req | IDREF | Allow traversal from the mention of the term to the location where the term is defined |
| titleref | External resource | Opt | URL | Allow traversal from the mention of the document's title to the document itself |
| xnt | External resource | Req | URL | Allow traversal from the mention of the nonterminal to the (remote) production for it |
| xspecref | External resource | Req | URL | Allow traversal from the mention of the spec reference to the (remote) location where the spec is discussed. |
| xtermref | External resource | Req | URL | Allow traversal from the mention of the term to the (remote) location where the term is defined |
Currently, no non-SGML notations have been defined. See issue 8 in Section 1.4.
The following table summarizes the available character and symbol entities that are XML-compliant and currently available in the W3C DTD.
Table 6-2. Character Entities
| Symbol | Name | Definition | Description |
|---|---|---|---|
| & | amp | & | Ampersand |
| ' | apos | ' | Apostrophe |
| > | gt | > | Greater than sign |
| “ | ldquo | “ | Left double quotation mark |
| < | lt | &#60; | Less than sign |
| — | mdash | -- | Em dash |
| nbsp |   | No break (required) space | |
| ' | quot | " | Double quotation mark |
| ” | rdquo | ” | Right double quotation mark |
Following are the element classes and mixtures used in this DTD.
Following are the precise standalone element classes. Every class entity has the naming scheme %name.class;, and has an empty %local.name.class; entity in it for customization purposes.
Paragraphs (%p.class;)
| Paragraph (p) |
Status paragraphs (%statusp.class;)
| Special paragraph (statusp) |
Regular lists (%list.class;)
| Unordered list (ulist) | |
| Ordered list (olist) | |
| Simple list (slist) | |
| Glossary list (glist) |
Special lists (%speclist.class;)
| Bibliography list (blist) | |
| Organization list (orglist) |
Notes (%note.class;)
| Regular note (note) | |
| Well-formedness constraint note (wfcnote) | |
| Validity constraint note (vcnote) |
Illustrations (%illus.class;)
| Example (eg) | |
| Graphic (graphic) | |
| Code scrap (scrap) | |
| HTML-style table (htable) |
Table 7-1 shows the element mixtures built up out of standalone elements. Note that some of the standalone mixtures also include the phrase-level element ednote.
Table 7-1. Standalone Mixtures
| p | statusp | list | speclist | note | illus | ednote | |
|---|---|---|---|---|---|---|---|
| %div.mix;: div1, inform-div1div2, div3, div4 | X | X | X | X | X | X | |
| %obj.mix;: item, def, note, wfcnote, vcnote, footnote | X | X | X | X | X | X | |
| %p.mix;: p | X | X | X | X | |||
| %statusp.mix;: status, statusp | X | X | X | ||||
| %hdr.mix;: notice, abstract, pubstmt, sourcedesc, revisiondesc | X | X | X | ||||
| %termdef.mix;: termdef | X | X |
Following are the precise phrase-level element classes. Every class entity has the naming scheme %name.class;, and has an empty %local.name.class; entity in it for customization purposes.
Annotations (%annot.class;)
| Footnote (footnote) |
Term/definition (%termdef.class;)
| Term definition (termdef) | |
| Defined term (term) |
Emphasis (%emph.class;)
| Emphasized text (emph) | |
| Quote (quote) |
References (%ref.class;)
| Bibliography reference bibref | |
| Specification reference specref | |
| Term reference termref | |
| Title reference titleref | |
| External specification reference xspecref | |
| External term definition reference xtermref |
Web location references (%loc.class;)
| Web location reference (loc) |
Technical (%tech.class;)
| Keyword (kw) | |
| Nonterminal reference (nt) | |
| External nonterminal reference (xnt) | |
| Code fragment (code) |
Editorial note (%ednote.class;)
| Editorial note (ednote) |
Table 7-2 shows the element mixtures built up out of “character data” (here standing for #PCDATA, entity references, and character references) and phrase-level elements. Note that many phrase-level elements themselves allow phrase-level subelements; these elements are represented on both axes.
Table 7-2. Phrase-Level Mixtures
| #PCD | annot | termdef | emph | ref | loc | ref | ednote | |
|---|---|---|---|---|---|---|---|---|
| %p.pcd.mix;: p, sitem, td, quote | X | X | X | X | X | X | X | X |
| %statusp.pcd.mix;: statusp | X | X | X | X | X | X | X | X |
| %head.pcd.mix;: head | X | X | X | X | X | |||
| %label.pcd.mix;: label | X | X | X | X | X | X | ||
| %eg.pcd.mix;: eg, bnf | X | X | X | X | ||||
| %termdef.pcd.mix;: termdef | X | term | X | X | X | X | ||
| %bibl.pcd.mix;: bibl | X | X | X | X | X | |||
| %tech.pcd.mix;: code, kw | X | X | ||||||
| rhs | X | nt, xnt, com | ||||||
| com | X | loc, bibref | ||||||
| title, subtitle, version, w3c-designation, w3c-doctype, day, month, year, name, affiliation, email, language, role, lhs, date, edtext, emph, loc, nt, term, termref, titleref, xnt, xspecref, xtermref | X | |||||||